




RESEARCH - LEAN UX / EMERGING TECHNOLOGY (Distinction-Awarded Academic Project)
SafeShelves - Safely Shop for Food Intolerance Needs
This is an academic research and design project, and all the work presented was carried out solely by myself.
SafeShelves is an innovative mobile application designed to revolutionise the grocery shopping experience for individuals with food intolerances and allergies. Developed as part of an academic project at Kingston University, the app uses Augmented Reality (AR) scanning to provide instant and reliable information on food products, ensuring they are safe based on the user’s specific dietary needs.
The app features a customisable profile for dietary preferences, a verified allergen database, and community-driven reviews for additional assurance.
Guided by Lean UX principles, the design process emphasised rapid iteration, continuous user feedback, and hypothesis-driven design to create a user-centred solution. Through extensive research, competitive analysis, and iterative design and testing phases, SafeShelves aims to deliver a reliable, innovative tool that enhances user trust and safety while meeting modern consumer demands for digital solutions in grocery shopping.
This project exemplifies how Lean UX and emerging technologies can be effectively harnessed to address complex user needs, providing valuable insights and a strong foundation for future advancements in the field.
In light of growing concerns surrounding food allergies and intolerances, approximately 12% of survey respondents in England, Wales, and Northern Ireland reported having a food intolerance, and around 5% reported having a food allergy (Food Standards Agency, 2023). The complexity in managing these conditions emphasizes the need for a reliable aid that can instantly verify food safety tailored to individual dietary needs.
Service Design
Service design prioritises the customer experience across every stage of product utilisation, emphasising the delivery of top-quality service throughout the user journey (Hamid and Suoheimo, 2023). In this project, service design is employed to carefully plan and implement a service system that addresses the complex needs of individuals with food allergies and intolerances.
Research Goal
Research Purpose
The study aims to explore the needs of individuals with dietary restrictions concerning food safety and product identification while grocery shopping. It seeks to evaluate the pain points and advantages of existing solutions.
Research Objectives
-
Understand the current challenges faced by individuals with food allergies and intolerances during grocery shopping.
-
Identify the key features and functionalities desired by users to manage their dietary needs.
-
Explore existing solutions and technologies in the market related to food safety and dietary management apps.
-
Understand the user journey and touchpoints involved in food selection, purchase, and consumption.
Research Review
Current Methods in Safeguarding Individuals with Food Allergies and Intolerances in the UK
-
Food Information Regulations: Stricter labelling requirements for pre-packed foods with clear allergen information.
-
Digital Tools and Mobile Apps: Mobile apps enhance the safety and ease of shopping for individuals with food allergies by providing instant access to allergen information.
-
Nutritional Management: Dieticians play a crucial role in managing food allergies, especially in paediatric cases where growth and development are crucial.
Industry Analysis
Key competitors like AllergyEats, Allergy Force, fig, and Gluten Free Scanner provide solutions to assist individuals in managing food allergies and intolerances. These technologies range from mobile apps with barcode scanning capabilities to online platforms offering comprehensive databases of allergen-friendly restaurants and products.
Target Users
The primary target audience includes individuals aged between 18 and 54, either managing food intolerances/allergies themselves or acting as caregivers.
Research Findings
-
Ambiguous Labelling: 75% of respondents reported encountering labels that are difficult to understand.
-
Ambiguous Product Names: 65% found product names often lacked descriptive clarity necessary for identifying potential allergens.
-
'May Contain' Alerts: 70% indicated that precautionary statements without clear ingredient lists can be misleading.
-
Tedious Ingredient Inspection: 80% reported that constantly checking labels for allergens is time-consuming and laborious.
-
Preventive Avoidance: 85% often resort to broad food avoidance strategies as a preventive measure against adverse reactions.

Project Aim and Objectives
Project Aim
Create an application that improves the grocery shopping experience for those with food intolerances and allergies, ensuring safety and increasing assurance in managing dietary requirements effectively.
Project Objectives
-
Streamline grocery shopping by reducing the need for time-consuming label reading.
-
Provide fast and accurate scanning to identify suitable products.
-
Leverage Augmented Reality (AR) to identify safe food options.
-
Minimise stress and enhance confidence in making safe dietary choices.
Problem Statement
SafeShelves is designed to enhance the grocery shopping experience for individuals with food intolerances and allergies. Today, determining whether a product is safe often involves carefully reading every label, a process that can be both time-consuming and unclear. Despite their efforts, certainty remains elusive, leaving individuals vulnerable to adverse reactions ranging from harmful health effects to life-threatening emergencies.

Lean UX Method
Lean UX emphasises rapid iteration and focuses on obtaining feedback early to make quick decisions. It is highly iterative and focuses on the actual user experience needs. The core principle behind Lean UX is to build a minimum viable product (MVP) to gather maximum validated learning about customers with the least effort (Gothelf & Seiden, 2013).
The "Think-Make-Test" steps are a core component of Lean UX, emphasising a continuous, iterative cycle aimed at improving and refining a product based on user feedback and insights.
Think
Assumptions
Derived from recognised problem assumptions, categorised into business and user assumptions.
Business Assumptions

User Assumptions
Aligning design with the users' familiar contexts and workflows

Assumptions Prioritisation
Prioritising assumptions helps manage risks by directing attention and resources to areas with the greatest potential for project disruption if the assumptions prove incorrect (Ries, 2011).


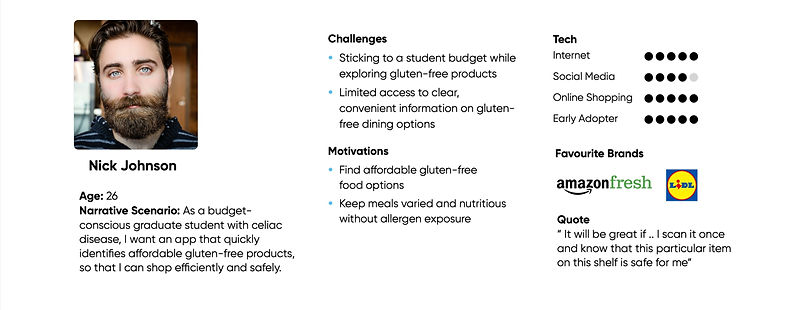
Proto-Personas
-
An individual with Food Intolerances: Seeks solutions that integrate into a digitally-enabled lifestyle, emphasising affordability and efficiency.
-
Caregiver: Concerned with the immediate ease of identifying allergen-free products and the long-term well-being of the person they're caring for.


Customer Journey Map
Illustrates the main persona’s path from discovering the app to becoming an advocate for it.

StoryBoard
Visual representation of the user’s interaction with the app.

Feature Prioritisation - MOSCOW Chart
The MOSCOW Chart for SafeShelves prioritises the essential features required to deliver a valuable and functional application.
The 'Must Have' category includes critical functionalities such as AR scanning, an allergen database, a favourite products list, and user profile customisation, which are fundamental for ensuring user safety and personalised experiences.
The 'Should Have' features, like personalised alerts, ingredient analysis, and a community platform, enhance user engagement and decision-making.
'Could Have' features, such as subscription models, integration with grocery shopping apps, in-store navigation, and recipe suggestions, offer additional value but are secondary priorities.
The 'Won't Have' features, including wearable device integration, voice-activated search, and international language support, are deferred to focus resources on the most impactful elements.

Mental Model
The Mental Model outlines the app's essential functionalities tailored to user goals such as quick identification of safe food products, risk management, and reliable information. The main hub includes quick shelf scanning, profile access, smart suggestions, and recent scanned products for easy shopping. The AR scanner and detailed product information enhance the search and scanner capabilities, while personalisation and exposure settings in the profile section ensure the app caters to individual dietary needs. The favourites section allows for quick access and management of preferred products, and the community features encourage user reviews and contributions. Engagement is boosted through in-app rewards, discounts, and community challenges, with permissions for camera access and personal data handling ensuring a secure and user-friendly experience.

Make
In the "Make" phase, the focus was on translating ideas into tangible prototypes. This began with developing the information architecture to outline the app's fundamental features. Low-fidelity (LoFi) sketches facilitated rapid iterations and adjustments, while medium-fidelity (MedFi) prototypes provided a more detailed and interactive version for testing. The design process also included creating a mood board to convey the app's look and feel, selecting a natural and vibrant colour scheme to highlight essential information, and ensuring the branding reflected modernity, safety, and reliability. This phase was crucial for visualising and refining the user experience before moving to usability testing.
Validates assumptions by linking a user's interaction with a feature to a desired business outcome.
Hypothesis Table

Hypothesis Statement
The hypothesis statements outline key assumptions tested during the project.
Hypothesis 1 posits that the AR scanning feature will enhance shopping safety and trust by enabling users to assess allergens, thus improving confidence in food choices instantly. Hypothesis 2 suggests that profile customisation will provide a tailored and safer shopping experience, increasing user satisfaction and engagement. Hypothesis 3 expects that user-generated content will build deeper trust in the app through reliable product reviews, leading to higher user engagement. Finally, Hypothesis 4 anticipates that a favourite feature will enhance personalisation and user satisfaction, allowing users to create a tailored shopping experience that meets their specific dietary needs.

Hypothesis Prioritisation
Positioned based on the risk they pose to the project and the perceived value they offer to users.

Prototype Development
Information Architecture
The initial step in the prototype development involved designing the information architecture to outline the app’s core features and the user flow. This helped in structuring the app efficiently to ensure ease of navigation and accessibility for users with dietary restrictions.

LoFi Prototype
The low-fidelity prototype was created using simple sketches to visualize the basic layout and functionality of the app. This allowed for rapid iterations and feedback collection, focusing on the fundamental user interactions without delving into detailed design elements.

MedFi Prototype
Building upon the LoFi prototype, the medium-fidelity prototype incorporated more detailed elements and interactions. This version provided a closer representation of the final product, enabling more accurate user testing and refinement of the user interface.

Mood Board
The mood board was developed to capture the visual essence of the app, emphasising modernity, safety, and reliability. It included imagery and design elements that conveyed the app’s core values and aesthetic direction.
Branding and Color Scheme
A carefully selected colour palette and branding elements were established to reflect the app’s identity. Natural and vibrant colours were chosen to highlight essential information, ensuring the design was both appealing and accessible, including considerations for colour blindness.

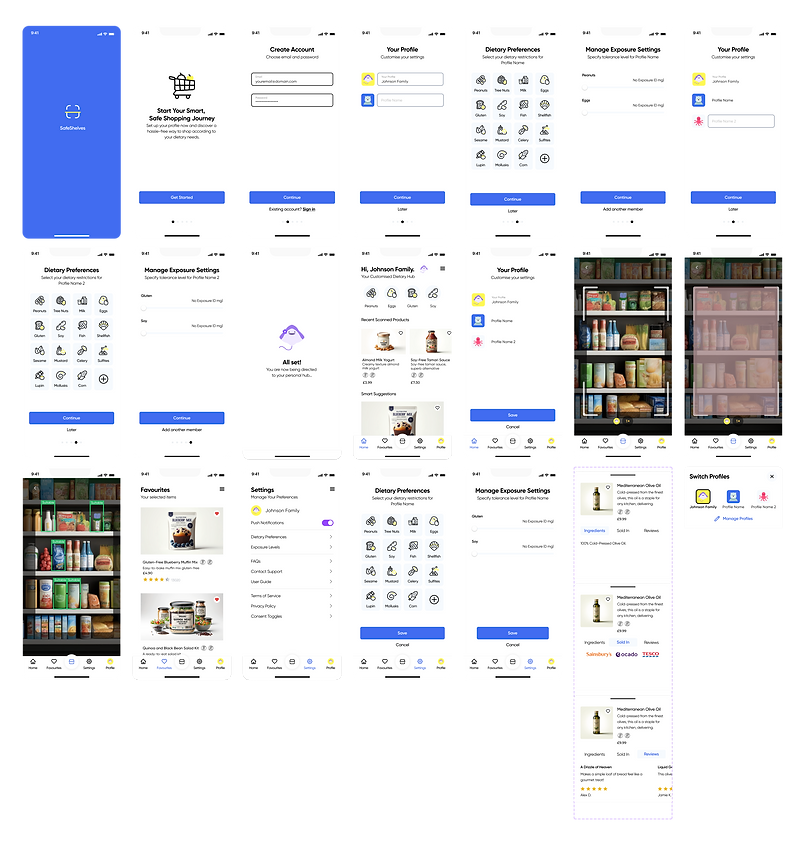
HiFi Prototype
The high-fidelity (HiFi) prototype represents the most detailed and polished version of the app, closely mimicking the final product in both design and functionality. This phase involved refining all visual elements, integrating interactive components, and conducting extensive user testing to ensure a seamless and intuitive user experience.
Prototype link

Test
Hypothesis Evaluation
Five participants were engaged to gather user opinions on the product and validate the hypothesis regarding its success. The feedback was positive, highlighting the app’s neat and clean UI, usefulness for individuals with dietary restrictions, intuitive design, and the standout AR scanning feature. Participants appreciated the easy navigation, quick and accurate scanning, and the ability to add products to favourites.
SUS Testing Survey
Participants completed the System Usability Scale (SUS) after the usability test, which assesses the usability of various systems. The SUS questionnaire, a reliable tool for measuring a user's perception of usability, consists of a 10-item questionnaire with five response options.
The average SUS score was 92, significantly exceeding the typical average score of 68, indicating high usability and a strong positive user response.
SUS Testing Survey
The average times for completing each task were:
-
Task 1: 101.6 seconds
-
Task 2: 141.8 seconds
-
Task 3: 73.4 seconds
Conclusion
The SafeShelves project has successfully demonstrated the potential to significantly enhance the grocery shopping experience for individuals with food intolerances and allergies. By leveraging Lean UX principles, the development process focused on rapid iteration, continuous user feedback, and iterative improvements to ensure a user-centric design. The implementation of features such as AR scanning, profile customisation, and user-generated content contributed to creating an intuitive and reliable application.
Through comprehensive usability testing and hypothesis validation, SafeShelves has proven its effectiveness in addressing key pain points identified in the initial research.